
GitHub - alvarotrigo/react-fullpage: Official React.js wrapper for fullPage.js https://alvarotrigo.com/react-fullpage/

reactjs - wrap the root component in a <Provider>,or pass a custom React context provider to <Provider> and the corresponding React context consumer to Connect - Stack Overflow
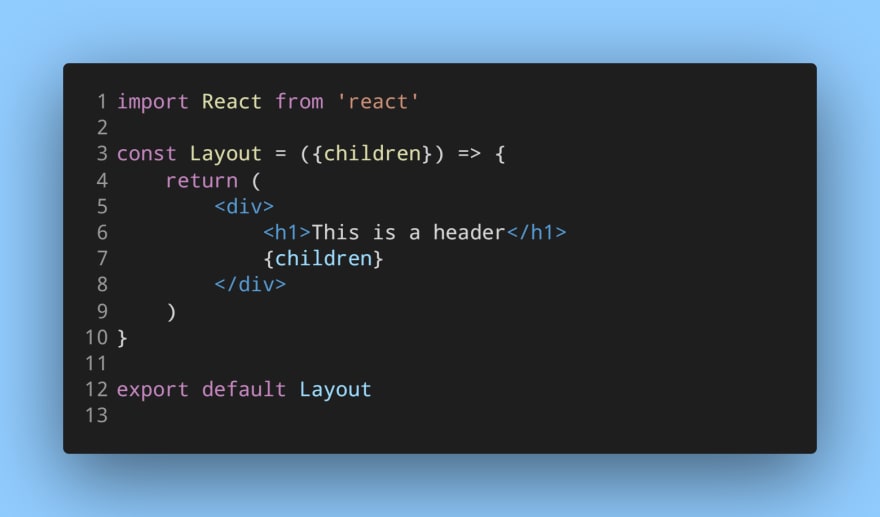
![Kent C. Dodds 🌌 on Twitter: "[See next tweet for a poll]: Which of the things in this code is the "Higher Order Component?" https://t.co/Ph83bpMEu4 https://t.co/ouIxeZELBR" / Twitter Kent C. Dodds 🌌 on Twitter: "[See next tweet for a poll]: Which of the things in this code is the "Higher Order Component?" https://t.co/Ph83bpMEu4 https://t.co/ouIxeZELBR" / Twitter](https://pbs.twimg.com/media/DOr7VEmV4AAl7Bc.jpg)